Le contexte
Le site thalasseo.com est un site de réservation de séjour bien-être qui présente plus de 1000 offres en France et à l’étranger.
L'enjeu
Dans un environnement très concurrentiel, l’enjeu est de déceler des opportunités d’amélioration du parcours de réservation d’un hôtel.
Comprendre le positionnement vis à vis de la concurrence
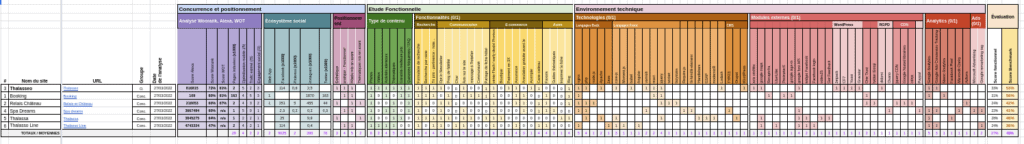
J’ai sélectionné 5 concurrents et comparé :
- Leur popularité
- Leur positionnement
- Leur environnement technique
- Leurs fonctionnalités
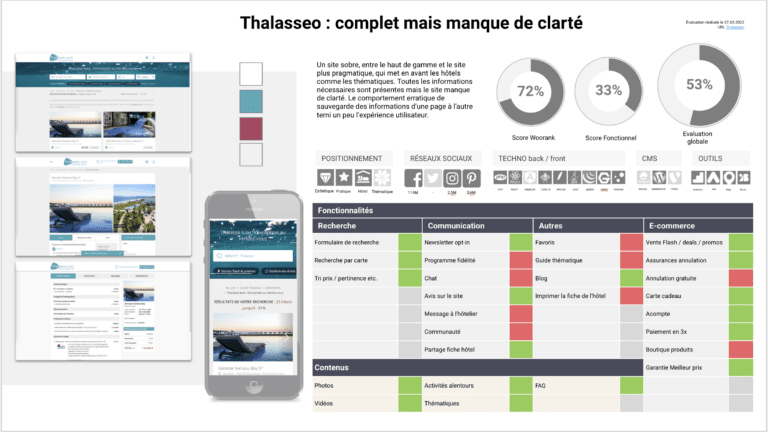
C’est le géant généraliste Booking qui arrive en tête de ce Benchmark avec un score global de 56%. Thalasseo arrive en deuxième position mais il lui manque malgré tout de nombreuses fonctionnalités qui semblent être plébiscitées par les concurrents, notamment :
- L’ajout d’une fonctionnalité de mise en favoris pour aider au choix
- L’ajout d’un programme de fidélité
Audit du parcours
J’ai ensuite réalisé un audit ergonomique du parcours de réservation d’un hôtel :
- Évaluation heuristique du parcours selon les 10 critères de Jakob Nielsen
- Étude d’utilisabilité auprès de 5 participants avec une consigne précise (précédée d’un pré-test pour affiner le guide de test et le tri de cartes)
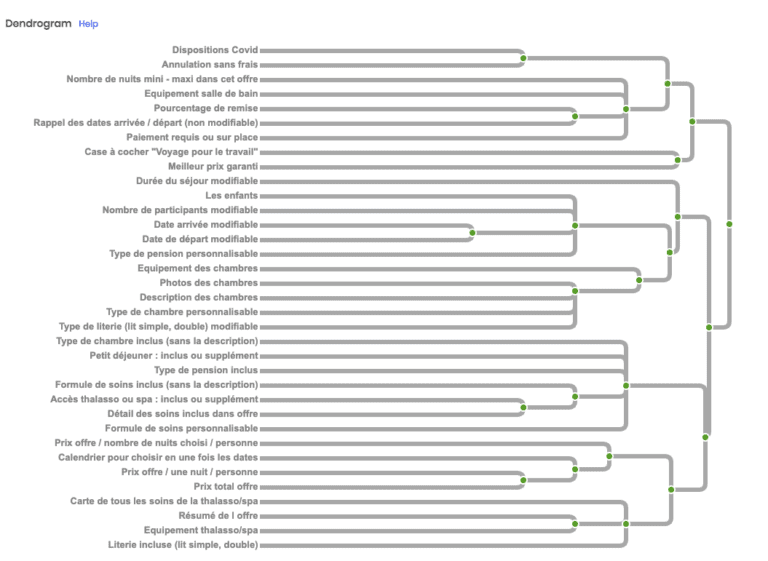
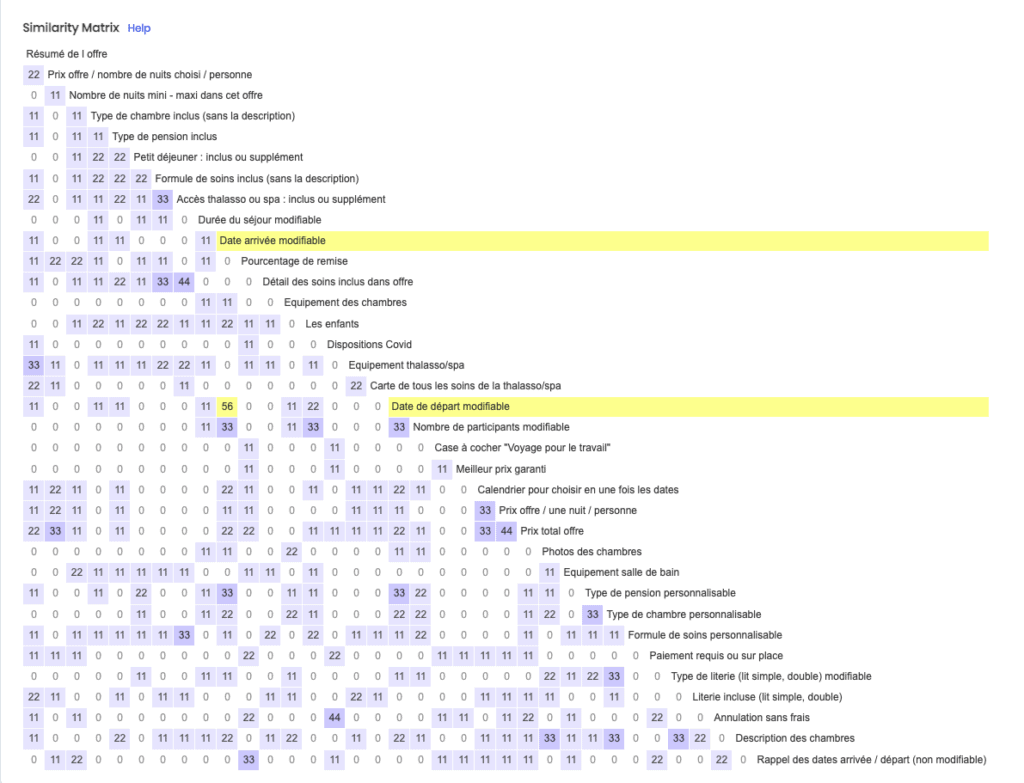
- Tri de cartes à l’issu du test
Déceler les points faibles et les points forts
Cet audit a mis en évidence plusieurs points à améliorer concernant l’expérience utilisateur, notamment :
- La clarté du site
- L’homogénéité
- Des améliorations fonctionnelles pour correspondre un peu plus aux attentes des utilisateurs et corriger les bugs
- L’aide à développer, notamment sur les pages de réservation
Il m’a appris également qu’il faudra travailler en priorité sur la page d’un hôtel et la personnalisation de l’offre. Ce sont en effet les deux étapes dont les scores de l’évaluation heuristique sont les plus bas.
Recommandations
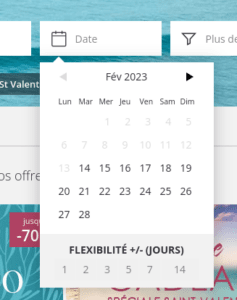
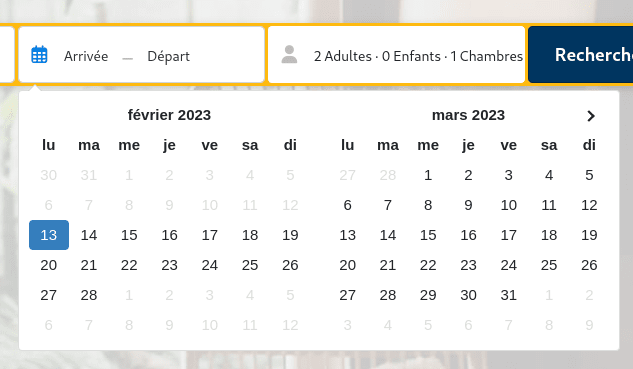
Voici un exemple de recommandation concernant le calendrier :
- Le calendrier et le champ sont cliquables
- Le calendrier change de couleur lorsqu’il est ouvert
- Les dates de début et de fin sont sélectionnable en un seul geste
Le site ebooking est le bon élève pour son calendrier. Il manque seulement la flexibilité qui peut intervenir dans un champ supplémentaire.



Conclusion
Cet audit aura mis en lumière les opportunités d’amélioration du parcours de réservation d’un hôtel. Un prochain travail permettrait :
- De réfléchir à la disposition au bon endroit et au bon moment de l’information
- De revoir les différents états des boutons pour que l’utilisateur comprenne immédiatement leurs fonctions.
- D’améliorer certaines fonctionnalités pour qu’elles correspondent plus à ce qui est généralement attendu (par exemple le calendrier)
- De corriger certains bugs
- De développer l’aide sur le site
- D’apporter de nouvelles fonctionnalités que les utilisateurs apprécient : la mise en favoris d’un hôtel pour aider au choix et un programme de fidélité.
Ce projet m’aura appris une chose à propos des tests utilisateurs : lors d’un test en ligne où l’utilisateur est seul face à l’exercice, la plupart des gens ne lisent pas, ou mal, les consignes ! Pour obtenir plus de réponses, j’ai souhaité faire une version en ligne du tri de cartes mais le site choisi, provenbyusers.com, ne met pas suffisamment en valeur le bouton « Terminé » qui valide une sélection. Ainsi, même si je l’avais indiqué dans mes consignes en amont, la plupart des testeurs sont passés à côté et je n’ai jamais reçu leurs sélections. Je pense donc utiliser maze.com dorénavant pour les tris de cartes.
Enfin, comme lors du projet Tuli, la consigne donnée aux testeurs en ligne était finalement trop complexe. Les tests en ligne doivent être les plus concis, simples et précis possible s’ils ne sont pas accompagnés d’une visio.